# 在 React JS 应用程序中借助 Google Tag Manager 实现 Google Analytics
# 背景
几乎每个网站都会统计自身的浏览状况:日 IP、PV、跳出率、转换率、浏览者属性等等。了解这些数据有助于更好地改进服务。 Google Analytics 是一个非常好用的用户活动追踪工具,可以满足大多数需求,接下来会介绍一些如何在 React JS 应用程序中实现 Google Analytics(GA) 和 Google Tag Manager(GTM) 。
# 介绍
# GTM
GTM 是谷歌开发的跟踪代码管理器,可以在平台上添加和更新代码,用于转化跟踪、网站分析、再营销等用途。其优点是灵活性,无需修改项目源代码就可以部署更新,
并且网站统计分析的代码可以统一管理,可以添加 js,html, 图片等模板,与第三方工具高度集成 (其中就包括 GA ), 方便调试。
个人感觉在跟踪的过程中起到的是中介的作用,数据从本地代码先经过 GTM 再传到 GA
# GA
GA 是谷歌提供的一种网络分析服务,用于跟踪和报告网站流量,目前是谷歌营销平台品牌内的一个平台
# 使用
# 1. 将 GTM 容器添加到应用程序中
- 方法一:通过
Package添加GTM Container Code(推荐)
npm i react-gtm-module |
要使用此方法初始化 GTM ,我们需要在 app.js 中引入该包并提供 GTM ID 。
import TagManager from "react-gtm-module"; | |
const tagManagerArgs = { | |
gtmId: "<YOUR GTM ID>", | |
}; | |
TagManager.initialize(tagManagerArgs); |
- 方法二
将此代码粘贴到index.html中 <head> 靠前位置,
<!-- Google Tag Manager --> | |
<script> | |
(function (w, d, s, l, i) { | |
w[l] = w[l] || []; | |
w[l].push({ "gtm.start": new Date().getTime(), event: "gtm.js" }); | |
var f = d.getElementsByTagName(s)[0], | |
j = d.createElement(s), | |
dl = l != "dataLayer" ? "&l=" + l : ""; | |
j.async = true; | |
j.src = "https://www.googletagmanager.com/gtm.js?id=" + i + dl; | |
f.parentNode.insertBefore(j, f); | |
})(window, document, "script", "dataLayer", "<YOUR GTM ID>"); | |
</script> | |
<!-- End Google Tag Manager --> |
然后在 <body> 中粘贴此代码:
<!-- 谷歌标签管理器 (noscript) --> | |
<noscript | |
><iframe | |
src=" https://www.googletagmanager.com/ns.html?id= <YOUR GTM ID>" | |
height="0" | |
width="0" | |
style="display:none;visibility:hidden" | |
></iframe | |
></noscript> | |
<!-- 结束 Google Tag Manager (noscript) --> |
例子如下:
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="utf-8" /> | |
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1" /> | |
<meta name="theme-color" content="#000000" /> | |
<meta | |
name="description" | |
content="Web site created using create-react-app" | |
/> | |
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" /> | |
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" /> | |
<title>React App</title> | |
<!-- Google Tag Manager --> | |
<script> | |
(function (w, d, s, l, i) { | |
w[l] = w[l] || []; | |
w[l].push({ "gtm.start": new Date().getTime(), event: "gtm.js" }); | |
var f = d.getElementsByTagName(s)[0], | |
j = d.createElement(s), | |
dl = l != "dataLayer" ? "&l=" + l : ""; | |
j.async = true; | |
j.src = "https://www.googletagmanager.com/gtm.js?id=" + i + dl; | |
f.parentNode.insertBefore(j, f); | |
})(window, document, "script", "dataLayer", "<YOUR GTM ID>"); | |
</script> | |
<!-- End Google Tag Manager --> | |
</head> | |
<body> | |
<!-- Google Tag Manager (noscript) --> | |
<noscript | |
><iframe | |
src="https://www.googletagmanager.com/ns.html?id=<YOUR GTM ID>" | |
height="0" | |
width="0" | |
style="display:none;visibility:hidden" | |
></iframe | |
></noscript> | |
<!-- End Google Tag Manager (noscript) --> | |
<noscript>You need to enable JavaScript to run this app.</noscript> | |
<div id="root"></div> | |
</body> | |
</html> |
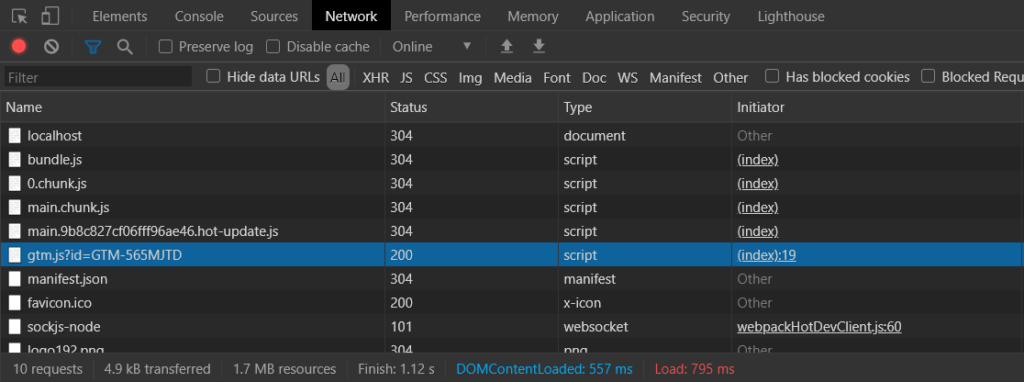
验证是否成功:
可以直接在开发者工具 > 网络,搜索是否存在 gtm 相关的数据
# 添加 dataLayer 数据 / 事件
在合适的地点添加类似如下的代码即可
TagManager.dataLayer({ | |
dataLayer: { | |
event: "your event", | |
userActionProps: "your value", | |
}, | |
}); |
验证方法是在控制台输出 dataLayer
# 2. 设置 GTM 的变量 / 触发器 / 代码
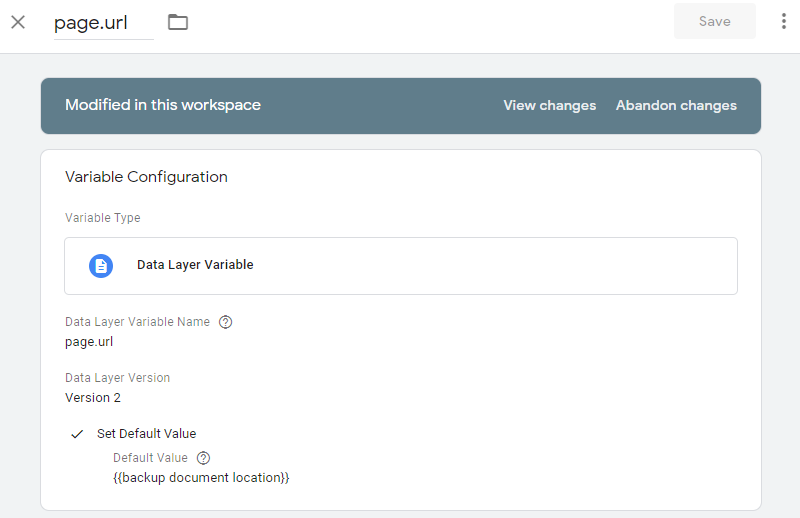
首先设置数据层的变量,该变量应该和 dataLayer 设置时名称是一样的。
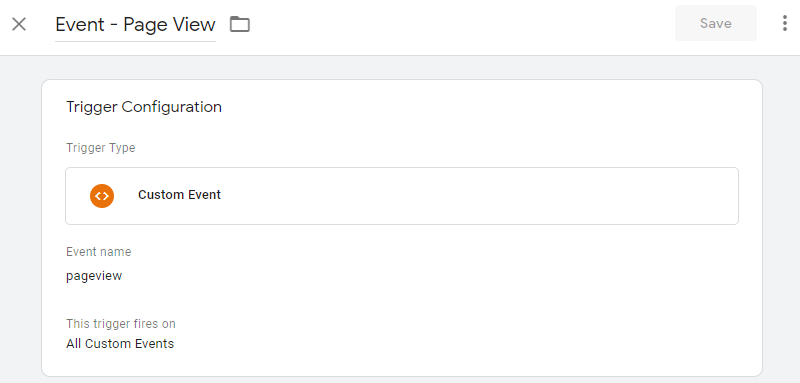
然后设置触发器

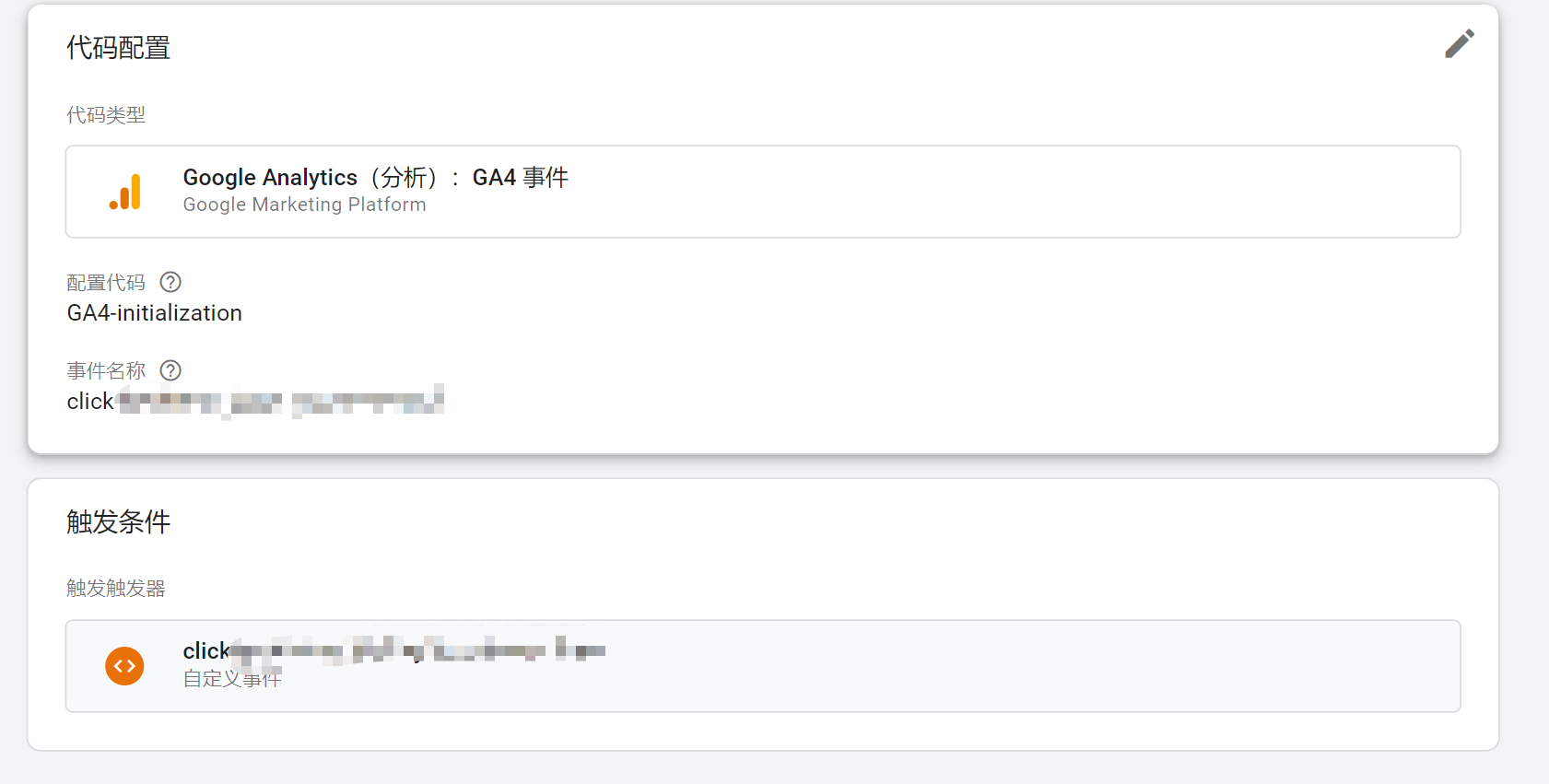
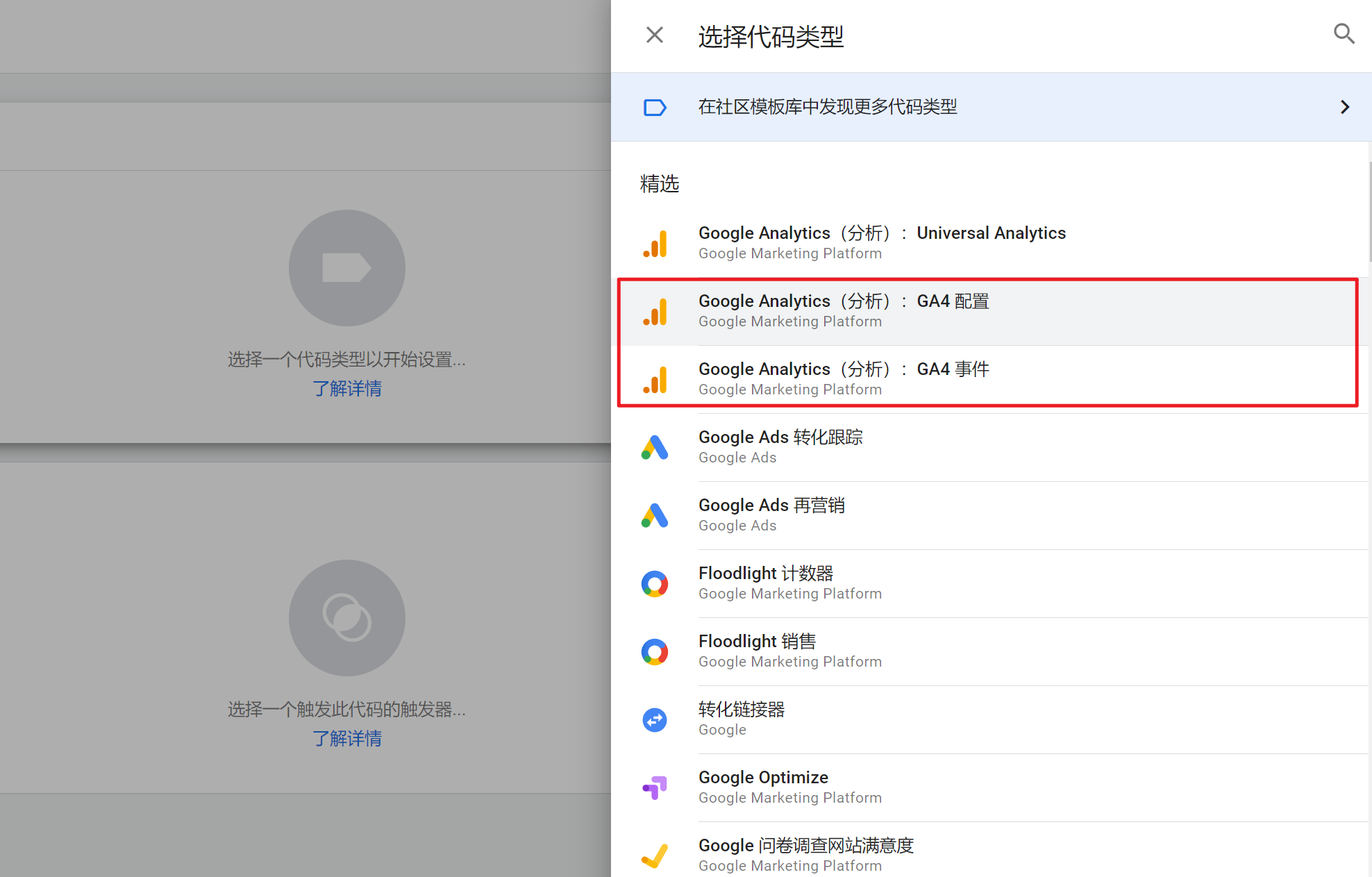
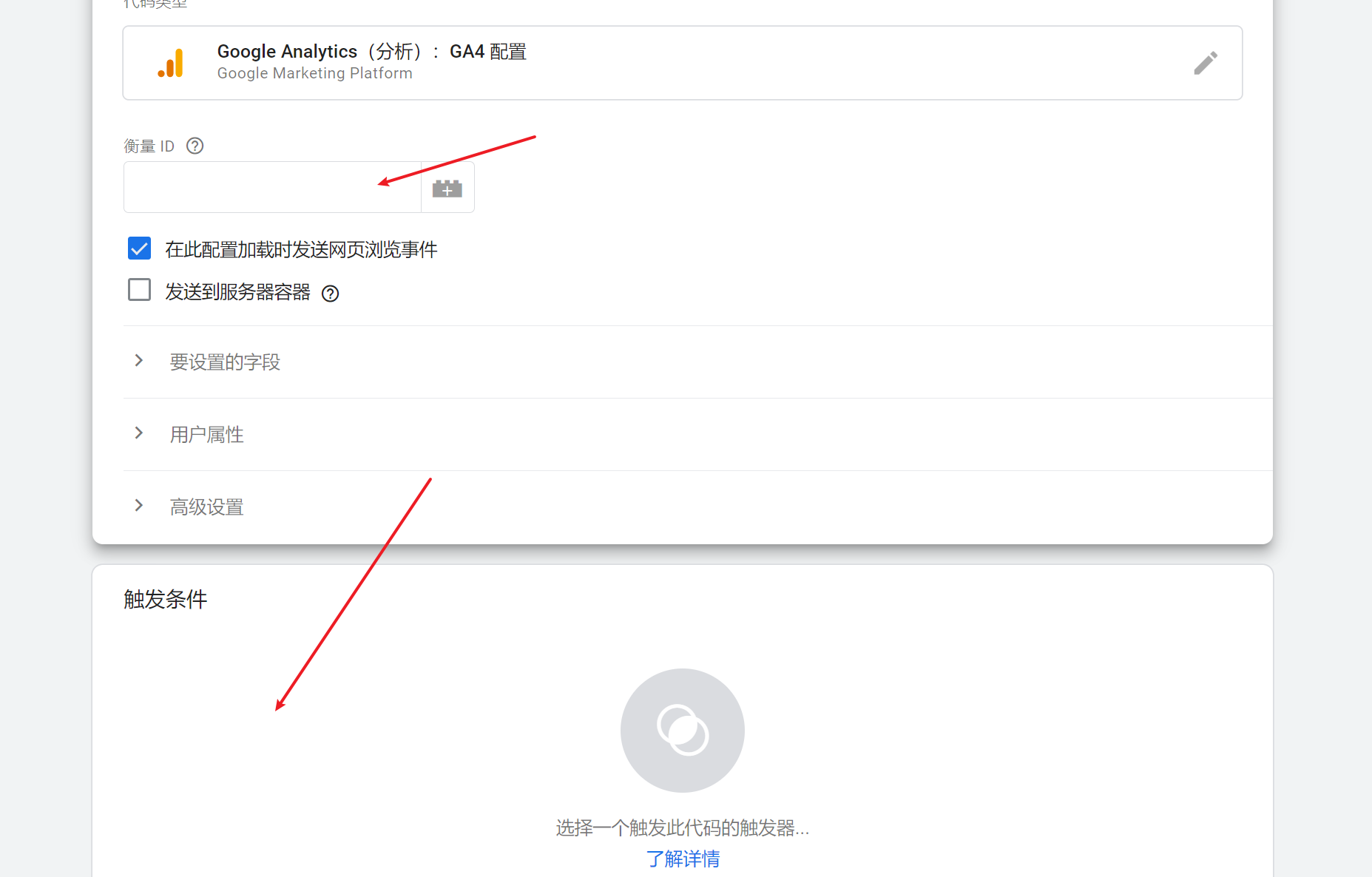
之后设置 tag 和 GA 进行关联,可以选择 GA4 配置和 GA4 事件

输入 id->GA 数据流的 ID,和触发条件的事件。

然后配置 GA4 事件,该事件触发时,GA 会接受到事件