# 块级格式化上下文 Block Formatting Context (BFC)
# BFC 的定义
BFC 是一个独立的渲染区域,并且有一定的布局规则。其中的元素布局是不受外界的影响,并且在一个 BFC 中,块盒与行盒(行盒由一行中所有的内联元素所组成)都会垂直的沿着其父元素的边框排列。每一个 BFC 区域只包括其子元素,不包括其子元素的子元素。每一个 BFC 区域都是独立隔绝的,互不影响!
# BFC 的产生
- 根元素
- position 不是 static 的,(fixed,relative,absolute)
- Flex 子项和 Grid 子项
- overflow 值不是 visible 的块盒
- display 为 inline-block、table-cell、table-caption,flex,inline-flex 的元素
# BFC 内排版规则:
- 盒子从上到下垂直方向,一个个地放置
- 盒子垂直方向的距离由 margin 决定,属于同一个 BFC 的两个相邻 Box 的上下 margin 会发生重叠
- BFC 内盒子的 margin 不会与外面的合并
- BFC 不会和浮动元素重叠,即计算 BFC 的高度时,浮动元素也参与计算。
- BFC 就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素,反之也如此;
# BFC 解决问题
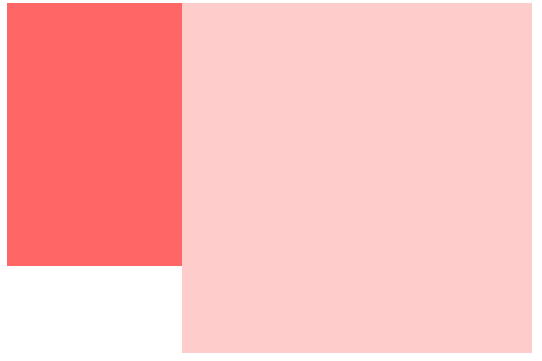
BFC 清除浮动
<div class="aside"></div>
<div class="main"></div>
body {
width: 300px;
position: relative;
}.aside {
width: 100px;
height: 150px;
float: left;
background: #f66;
}.main {
height: 200px;
background: #fcc;
}![BFC清除浮动-origin]()
我们可以通过通过触发 main 生成
BFC, 来实现清除浮动.main { overflow: hidden; }![结果]()
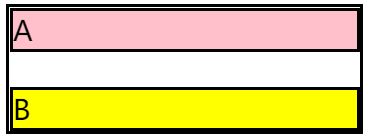
防止垂直 margin 重叠
<div class="wrap"> | |
<div class="A">A</div> | |
<div class="B">B</div> | |
</div> |
.wrap{
width:200px;
border:2px solid black;
}
.A{
border:2px solid black;
margin-bottom:10px;
background:pink;
}
.B{
margin-top:10px;
border:2px solid black;
background:yellow;
}
效果

解决方案
问题主要产生原因就是 A 和 B 都处于一个 BFC 块,根据第二条属于同一个 BFC 的两个相邻 Box 的上下 margin 会发生重叠。
可以通过构造两个 BFC 块解决
<div class="wrap"> | |
<div class="item"> | |
<div class="A">A</div> | |
<div> | |
<div class="item"> | |
<div class="B">B</div> | |
</div> | |
</div> |
.wrap{ | |
width:200px; | |
border:2px solid black; | |
} | |
.A{ | |
border:2px solid black; | |
margin-bottom:10px; | |
background:pink; | |
} | |
.B{ | |
margin-top:10px; | |
border:2px solid black; | |
background:yellow; | |
} | |
.item{ | |
overflow:hidden; | |
} |

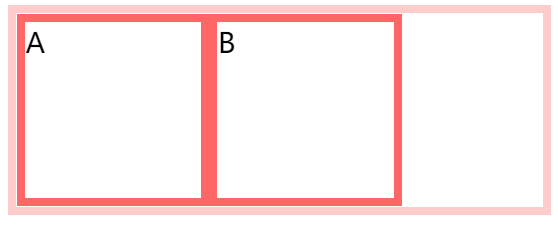
# 3. 清除内部浮动
<div class="parent"> | |
<div class="child">A</div> | |
<div class="child">B</div> | |
</div> |
.parent { | |
border: 5px solid #fcc; | |
width: 300px; | |
} | |
.child { | |
border: 5px solid #f66; | |
width:100px; | |
height: 100px; | |
float: left; | |
} |

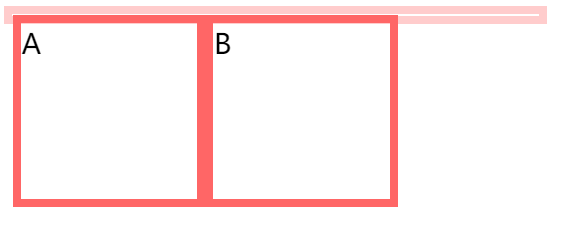
解决方案
因为 (BFC 不会和浮动元素重叠), 所以可以通过触发 parent 生成 BFC ,。那么 parent 在计算高度时,parent 内部的浮动元素 child 也会参与计算。